HUD Project
A portfolio project that showcases proficiency in shaders, UI, and digital humans.
Reference done in DCC: https://www.youtube.com/watch?v=r-l74gVYgM8
Getting Started
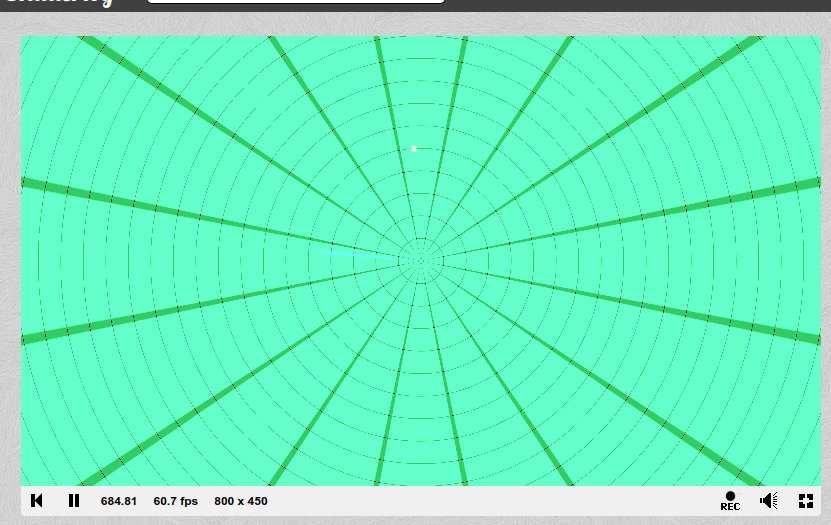
Lets ask Chatgpt by uploading an animated GIF of the radar done in a DCC to see if it can come up with the shader code itself.
The following is the response on first try:
To create a radar-like effect as seen in the GIF, we need to simulate several elements in ShaderToy:
- Rotating Radar Sweep: This is a rotating arc or line that moves around the radar.
- Circular Grid: We can use concentric circles and radial lines to build the structure of the radar.
- World Map Projection: We can omit the map for simplicity at first but simulate dots or blips on the radar.
Here's a basic approach to replicating this effect using ShaderToy:
Step-by-Step Breakdown:
- Circular Radar Grid: We will use mathematical functions to create circles and radial lines.
- Radar Sweep: A rotating arc that moves around the radar in sync with the
iTimevalue in ShaderToy. - Radar Dots/Blips: Simulated points that blink or pulse as the radar sweep passes over them.
// ShaderToy - Radar Simulation
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Convert fragCoord to normalized UV coordinates
vec2 uv = fragCoord / iResolution.xy;
uv = uv * 2.0 - 1.0; // Center the UV coordinates (-1 to 1 range)
uv.x *= iResolution.x / iResolution.y; // Correct for aspect ratio
vec2 center = vec2(0.0, 0.0); // Radar center at (0, 0)
float radius = length(uv); // Distance from center
float angle = atan(uv.y, uv.x); // Angle in radians
// Radar grid: Concentric circles
float grid = smoothstep(0.02, 0.03, mod(radius * 10.0, 1.0));
// Radar grid: Radial lines (create radial divisions)
float radialLines = smoothstep(0.01, 0.015, abs(mod(angle + 3.14159, 3.14159 / 8.0) - (3.14159 / 16.0)));
// Radar sweep (rotating arc)
float sweepAngle = mod(iTime * 1.5, 6.28318); // Rotates with time
float sweep = smoothstep(0.03, 0.0, abs(angle - sweepAngle)) * smoothstep(0.5, 0.3, radius); // Controls width
// Radar blips: Simulated dots
float blip = smoothstep(0.02, 0.0, length(uv - vec2(sin(iTime), cos(iTime)) * 0.5));
// Combine the elements
vec3 color = vec3(0.0);
color += vec3(0.2, 0.8, 0.4) * (grid + radialLines); // Radar grid color
color += vec3(0.0, 1.0, 0.5) * sweep; // Radar sweep color
color += vec3(1.0, 0.2, 0.2) * blip; // Blip color
// Output final color
fragColor = vec4(color, 1.0);
}
Explanation:
-
Radar Grid: We use concentric circles and radial lines to build the background grid. The circles are created using the
radiusandsmoothstep()functions, while the radial lines are based on theangleandmod()function. -
Radar Sweep: A rotating arc is created by calculating the difference between the fragment’s angle and the sweep angle (
sweepAngle). The arc is controlled by adjusting the smoothstep function to define its width and behavior. -
Blips: A simple radar blip is simulated by placing a dot at a certain location and making it pulse or blink when the radar sweep passes over it. The location is time-dependent here (sine and cosine functions), but you can add more blips by introducing random or fixed positions.
Next Steps:
- You can further enhance the radar by adding multiple blips or implementing different dot patterns.
- To simulate the map, you could map a texture or create procedural details like continent outlines. However, this would require more complexity.
You can paste this code directly into ShaderToy to test and see the rotating radar sweep with blips and a grid.
Fi
Additional Reference
Tools
Shader Playground (timjones.io) - Decompiles shader code to Assembly
SHADERed - Free and open source shader editor