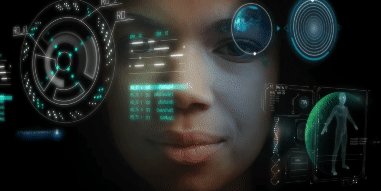
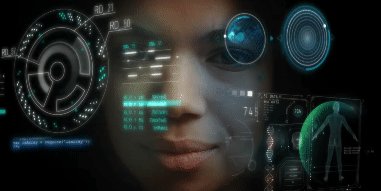
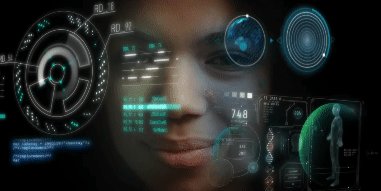
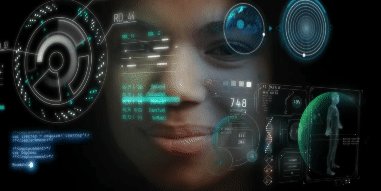
HUD Project
A portfolio project that showcases proficiency in shaders, UI, and digital humans.
Reference done in DCC: https://www.youtube.com/watch?v=r-l74gVYgM8
To create a good Iron Man-style HUD (Heads-Up Display), several key components should be considered for both functionality and aesthetics. Here’s a breakdown of the essentials:
1. User-Centered Design
- Clarity: The HUD must present clear, concise information without overwhelming the user. Font size, color contrast, and legibility are crucial.
- Information Hierarchy: Important data (e.g., vital signs, critical alerts) should be easily accessible and highly visible, while secondary info can be smaller or tucked into corners.
2. Contextual Information Display
- Mission-Critical Data: Display essential stats like power levels, suit integrity, weapon status, and navigation cues. These should be prominently placed.
- Environmental Awareness: Include real-time surroundings information like temperature, altitude, GPS, or proximity to objects (for flight or combat).
3. Interactive Elements
- Voice-Activated Interface: Integration with an AI assistant like JARVIS that responds to voice commands for ease of control without hand interaction.
- Gesture-Based Controls: The ability to interact with the HUD via gestures, such as zooming in on specific elements or changing views.
4. 3D Visualizations
- Holographic 3D Maps: For navigation, 3D maps of the surroundings, showcasing terrain, enemies, or objectives.
- Target Locking Systems: Dynamic, moving 3D markers for targeting enemies, with options for zooming or magnifying targets.
5. Augmented Reality Elements
- Enhanced Reality: Overlay visual cues on real-world objects, like outlining enemy positions, weak points, or hazards in the environment.
- Combat Assistance: Visual aids for aiming, calculating trajectories, or warning of incoming attacks.
6. Motion Tracking and Sensors
- Eye-Tracking Integration: A feature to control focus on specific HUD elements or automatically display data based on where the user is looking.
- Health & Biofeedback: Display real-time feedback on Iron Man’s physical condition or suit status, monitoring heart rate, oxygen levels, or other vitals.
7. Stylized UI Design
- Minimalistic but Futuristic Aesthetics: Striking a balance between complexity and minimalism. Use sleek lines, geometric shapes, and layered transparency to create a high-tech feel.
- Color Coding: Use color schemes for different states—green for optimal, yellow for caution, red for danger. This helps the user quickly interpret data.
- Animations: Fluid transitions, rotating dials, or pulsating elements add to the futuristic appearance while keeping the user engaged.
8. Dynamic Updates and Alerts
- Real-Time Data Refresh: All elements should update dynamically in real time, ensuring the latest information is always available.
- Alerts and Warnings: Pop-up alerts for threats, low power, or damaged suit parts with sound or flashing visuals to draw immediate attention.
9. Adaptive UI
- Context-Sensitive Mode: The HUD should adapt based on Iron Man’s activity. For instance, in combat, the focus should shift to targeting and suit defense; while flying, it should highlight speed and navigation.
In essence, the goal of an Iron Man HUD is to be informative yet intuitive, offering a blend of futuristic visuals and practical data to enhance user experience, whether in combat, flight, or navigating environments.
- determine origin
- normalize
- make circle